數(shù)據(jù)可視化JS腳本使用技巧分享—實時顯示當(dāng)前系統(tǒng)時間
2023-06-16 14:24:15
次
在數(shù)據(jù)可視化中,為了讓圖表更加生動和靈活��,我們經(jīng)常需要添加一些動態(tài)和實時的元素�����,如當(dāng)前系統(tǒng)時間�。在本文中,我們將分享一種實現(xiàn)數(shù)據(jù)可視化圖表中顯示當(dāng)前系統(tǒng)時間的JS代碼技巧�,幫助用戶在數(shù)據(jù)可視化中添加更多的實用功能。
?使用場景:在可視化大屏設(shè)計時����,部分業(yè)務(wù)場景需要顯示當(dāng)前系統(tǒng)時間,參數(shù)以及動態(tài)文本的方式只能顯示當(dāng)前時間�����,但無法一直自動刷新,只有在頁面或圖表刷新時時間才會更新����。為了滿足頁面一直顯示當(dāng)前系統(tǒng)時間,可按照下方操作實現(xiàn)�。
?適用產(chǎn)品:Tempo數(shù)據(jù)可視化平臺
?操作步驟:
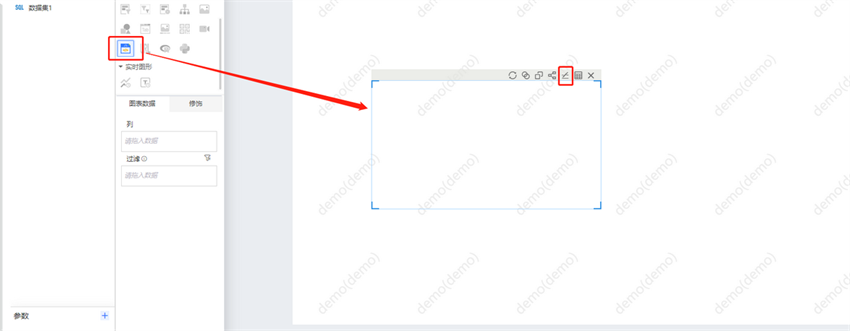
1、拖入JS組件到畫布中���,點擊圖表進行編輯:
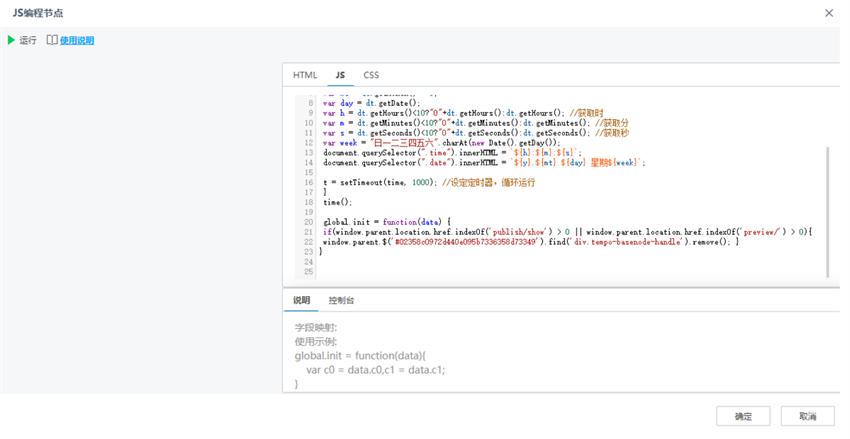
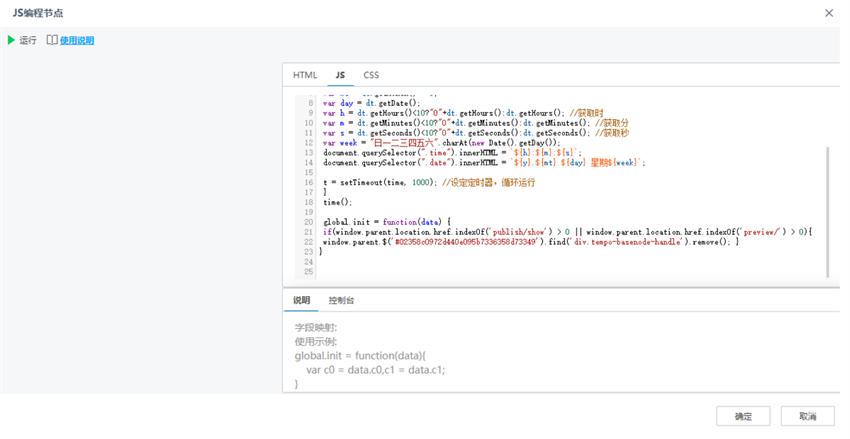
2���、在JS中,分為HTML�����、JS���、CSS三部分���,按照3個模塊,分別添加代碼在編寫框內(nèi)后���,點擊確定即可:

<div class="container">
<span class="time"></span>
<span class="date"></span>
</div>
♦ JS
var t = null;
t = setTimeout(time, 1000); //開始運行
function time() {
clearTimeout(t); //清除定時器
var dt = new Date();
var y = dt.getFullYear();
var mt = dt.getMonth() + 1;
var day = dt.getDate();
var h = dt.getHours()<10?"0"+dt.getHours():dt.getHours(); //獲取時
var m = dt.getMinutes()<10?"0"+dt.getMinutes():dt.getMinutes(); //獲取分
var s = dt.getSeconds()<10?"0"+dt.getSeconds():dt.getSeconds(); //獲取秒
var week = "日一二三四五六".charAt(new Date().getDay());
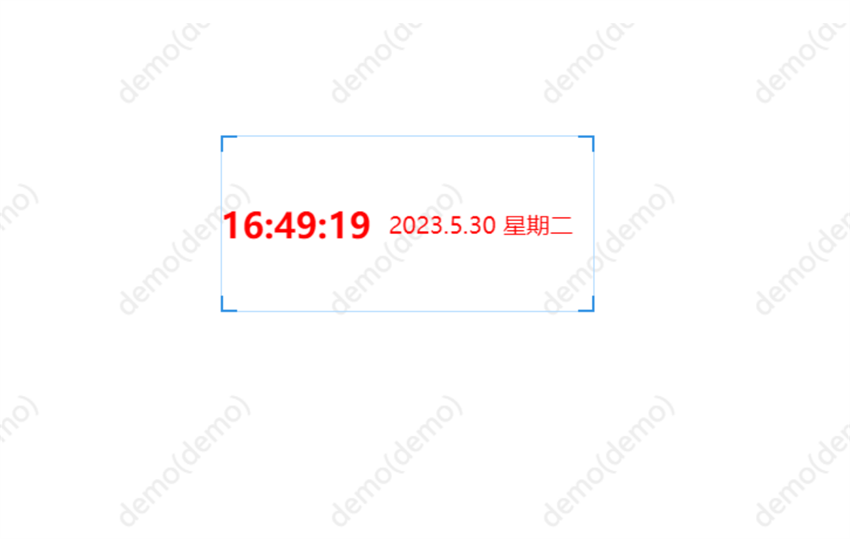
document.querySelector(".time").innerHTML = `${h}:${m}:${s}`;
document.querySelector(".date").innerHTML = `${y}.${mt}.${day} 星期${week}`;
t = setTimeout(time, 1000); //設(shè)定定時器�,循環(huán)運行
}
time();
global.init = function(data) {
if(window.parent.location.href.indexOf('publish/show') > 0 || window.parent.location.href.indexOf('preview/') > 0){
window.parent.$('#02358c0972d440e095b7336358d73349').find('div.tempo-basenode-handle').remove(); }
}
♦ CSS
.container {
color: #FF0000;
display: flex;
align-items: center;
height: 100%;
}
.time {
font-size: 15px;
font-weight: 600;
margin-right: 5px;
}
.date {
font-size: 12px;
}
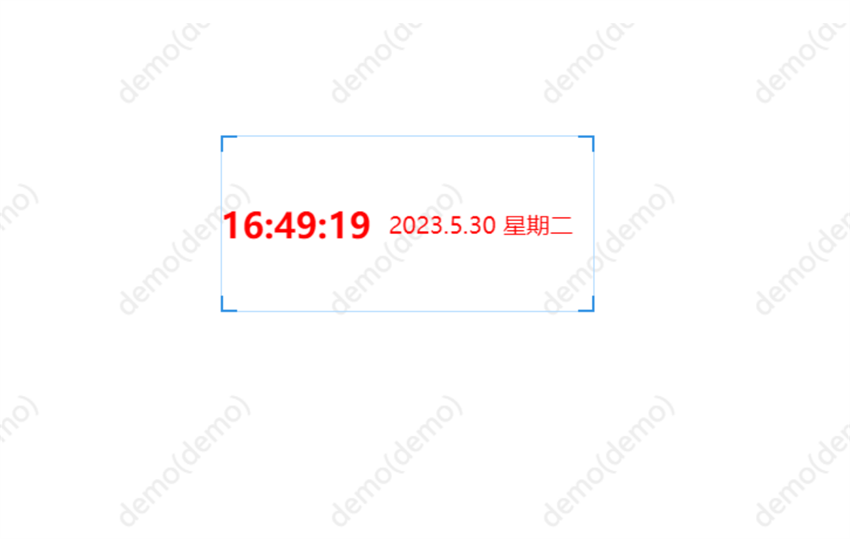
通過以上三個部分,我們可以實現(xiàn)數(shù)據(jù)可視化圖表中顯示當(dāng)前系統(tǒng)時間的功能��。



 Tempo商業(yè)智能平臺
Tempo商業(yè)智能平臺 Tempo人工智能平臺
Tempo人工智能平臺 Tempo數(shù)據(jù)工廠平臺
Tempo數(shù)據(jù)工廠平臺 Tempo數(shù)據(jù)治理平臺
Tempo數(shù)據(jù)治理平臺 Tempo主數(shù)據(jù)管理平臺
Tempo主數(shù)據(jù)管理平臺 首頁
美林?jǐn)?shù)據(jù)
行業(yè)資訊
首頁
美林?jǐn)?shù)據(jù)
行業(yè)資訊