數(shù)據(jù)可視化JS腳本使用技巧分享—條形圖的聯(lián)動參數(shù)���,保持條形圖大小不變
2023-06-13 17:41:29
次
條形圖是數(shù)據(jù)可視化中最基礎(chǔ)的一種圖表類型,它能夠簡潔清晰地展示數(shù)據(jù)的分布和變化趨勢�。隨著越來越多的企業(yè)使用條形圖進(jìn)行數(shù)據(jù)可視化,在日常應(yīng)用過程中��,我們常常需要根據(jù)數(shù)據(jù)的變化來聯(lián)動圖表的參數(shù),以實現(xiàn)更加動態(tài)且直觀的呈現(xiàn)效果���。在本文中��,我們將分享一種利用JS腳本實現(xiàn)條形圖聯(lián)動參數(shù)的技巧�,讓用戶能夠更好地應(yīng)用條形圖進(jìn)行數(shù)據(jù)可視化�����。
?適用場景及圖形:
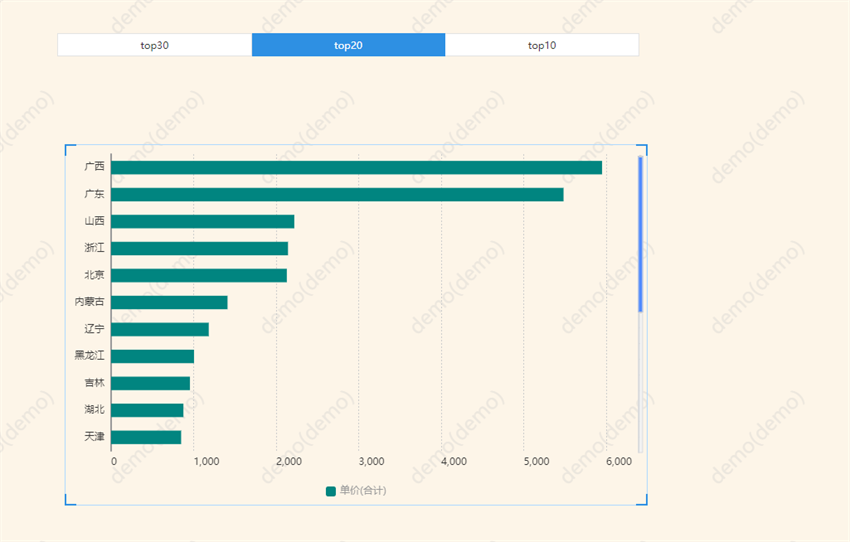
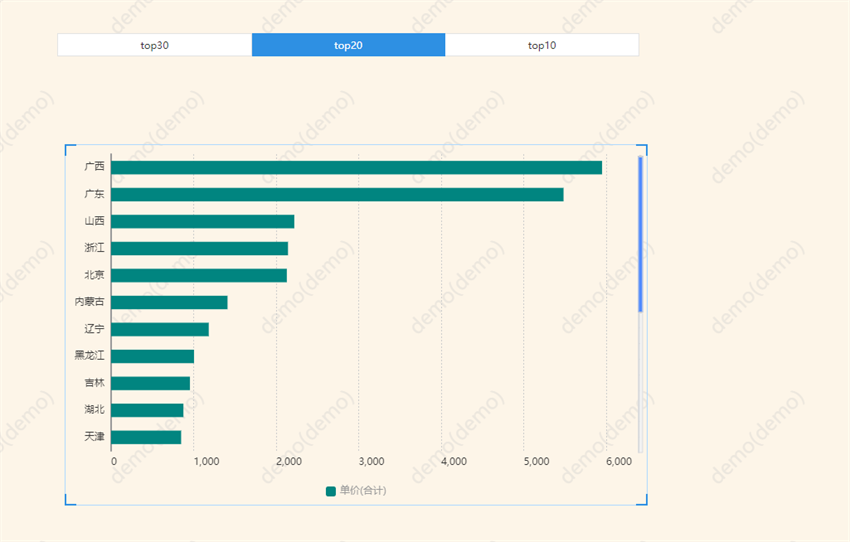
對于條形圖在實際業(yè)務(wù)開發(fā)中���,結(jié)合有業(yè)務(wù)需要展示不同的top數(shù),但在選擇不同的top數(shù)時���,整體圖表的高度大小會發(fā)生變化����,影響頁面整體美觀與布局��,為了保證選擇不同的top數(shù)時�,條形圖大小不發(fā)生變換,為大家分享使用JS腳本來控制條形圖大小的方法���。
?操作步驟
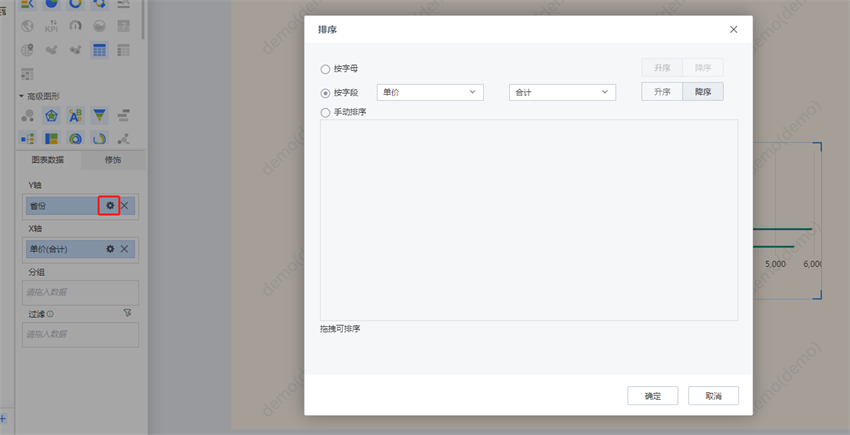
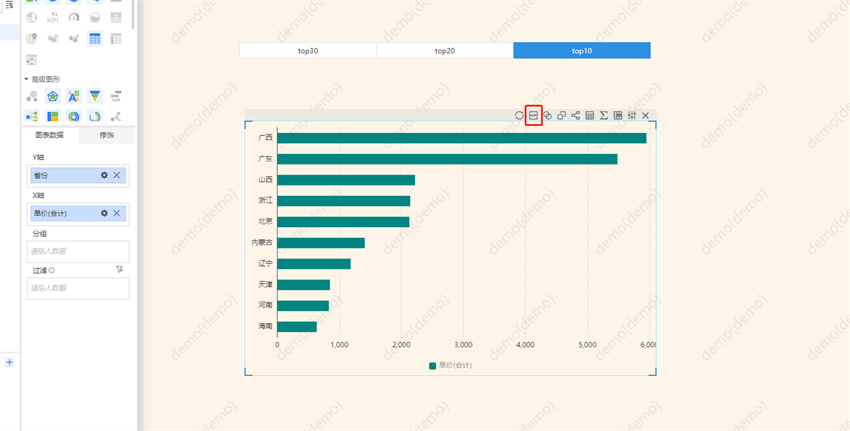
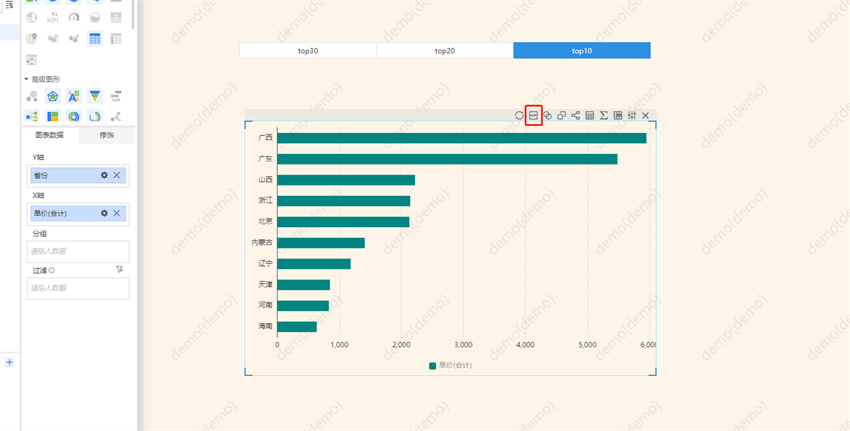
1�����,拖入條形圖并且出圖��,對Y軸按照字段進(jìn)行降序排序:
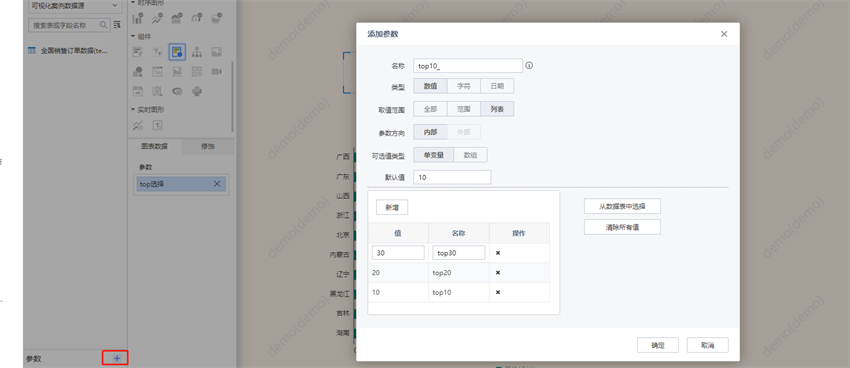
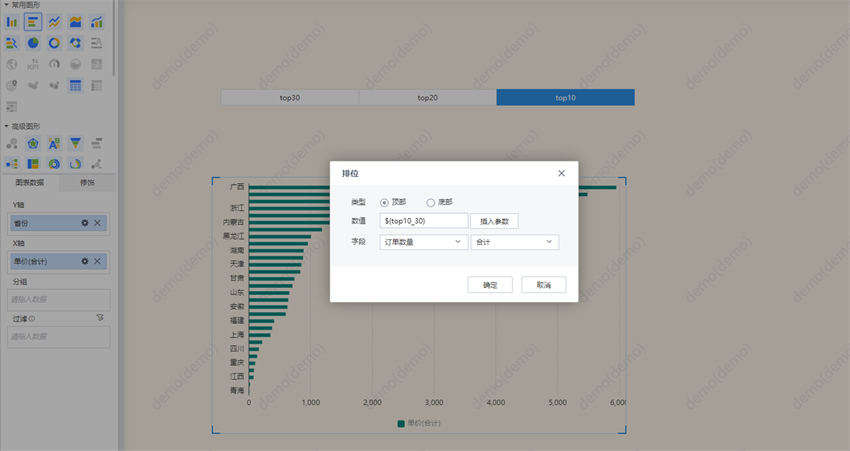
2�����、添加top10_30參數(shù):
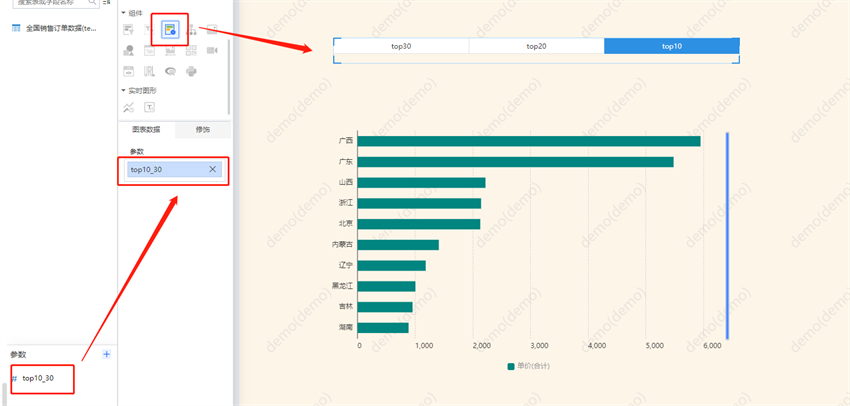
3����、將參數(shù)添加出圖:
4、添加參數(shù)聯(lián)動:
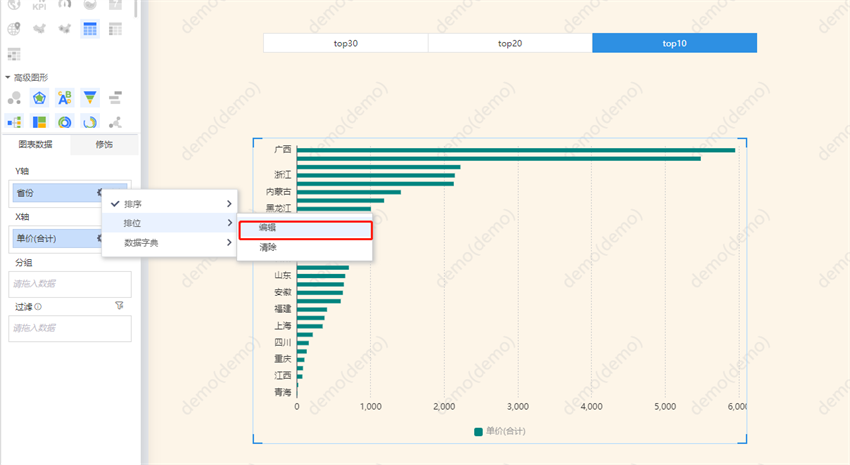
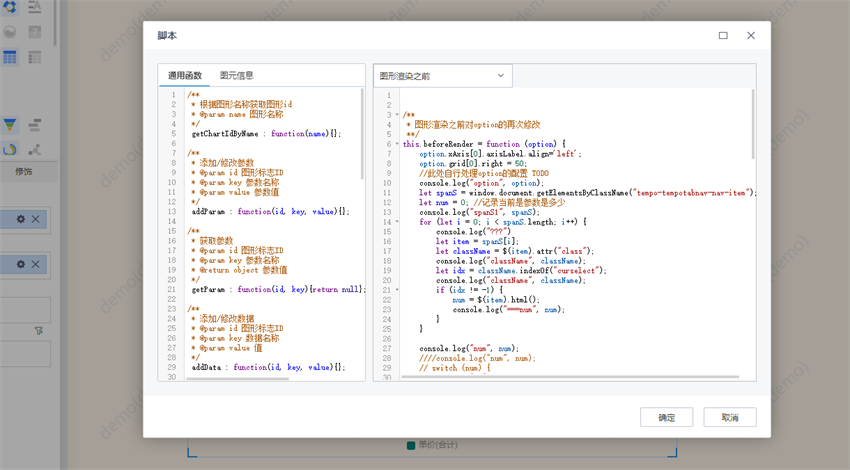
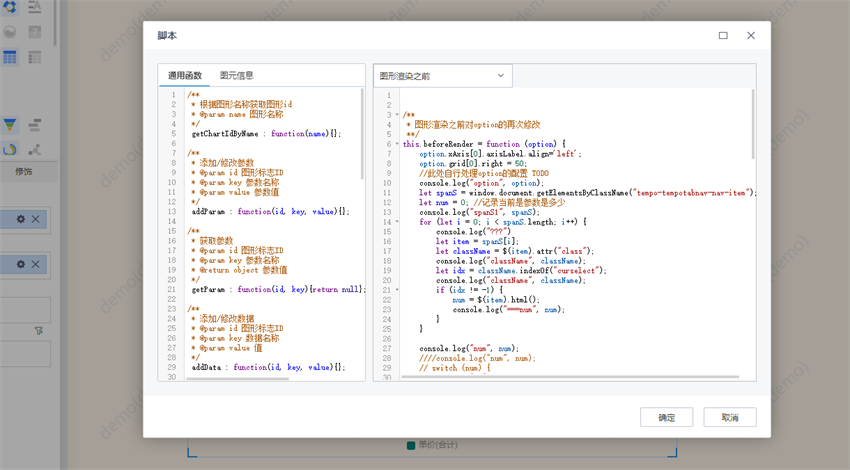
5��、在條形圖中添加代碼進(jìn)行最終效果實現(xiàn):


* 圖形渲染之前對option的再次修改
**/
this.beforeRender = function (option) {
option.xAxis[0].axisLabel.align='left';
option.grid[0].right = 50;
//此處自行處理option的配置 TODO
console.log("option", option);
let spanS = window.document.getElementsByClassName("tempo-tempotabnav-nav-item");
let num = 0; //記錄當(dāng)前是參數(shù)是多少
console.log("spanS1", spanS);
for (let i = 0; i < spanS.length; i++) {
console.log("???")
let item = spanS[i];
let className = $(item).attr("class");
console.log("className", className);
let idx = className.indexOf("curselect");
console.log("className", className);
if (idx != -1) {
num = $(item).html();
console.log("===num", num);
}
}
console.log("num", num);
////console.log("num", num);
// switch (num) {
// case "10":
// option.dataZoom[0].end = 100;
// option.dataZoom[0].show = false;
// break;
// case "20":
// option.dataZoom[0].end = 50;
// break;
// default:
// option.dataZoom[0].end = 30;
// break;
// }
//獲取起始值
let startVal = "";
let endVal = "";
let obj = option.allChartData.data
for (var key in obj) {
if (key.indexOf("dimension") != -1) {
startVal = obj[key][obj[key].length - 1];
endVal = obj[key][obj[key].length - 10];
}
}
switch (num) {
case "10":
option.dataZoom = [
{
type: "slider",
backgroundColor: "rgb(242,242,242)",
fillerColor: "rgb(79, 138, 255)",
handleColor: "rgb(204, 204, 204)",
orient: "vertical",
startValue: startVal,
endValue: endVal,
show: false,
width: 6,
textStyle: {
color: "rgba(0, 0,0, 1)"
}
}
]
break;
case "20":
option.dataZoom = [
{
type: "slider",
backgroundColor: "rgb(242,242,242)",
fillerColor: "rgb(79, 138, 255)",
handleColor: "rgb(204, 204, 204)",
orient: "vertical",
startValue: startVal,
//endValue:endVal,
minValueSpan: 10,
maxValueSpan: 10,
show: true,
width: 6,
textStyle: {
color: "rgba(0,0,0, 0)"
}
}
]
break;
default:
option.dataZoom = [
{
type: "slider",
backgroundColor: "rgb(242,242,242)",
fillerColor: "rgb(79, 138, 255)",
handleColor: "rgb(204, 204, 204)",
orient: "vertical",
startValue: startVal,
endValue: endVal,
minValueSpan: 10,
maxValueSpan: 10,
show: true,
width: 6,
textStyle: {
color: "rgba(0,0,0, 0)"
}
}
]
break;
}
//console.log("修改后的option", option);
return option;
}
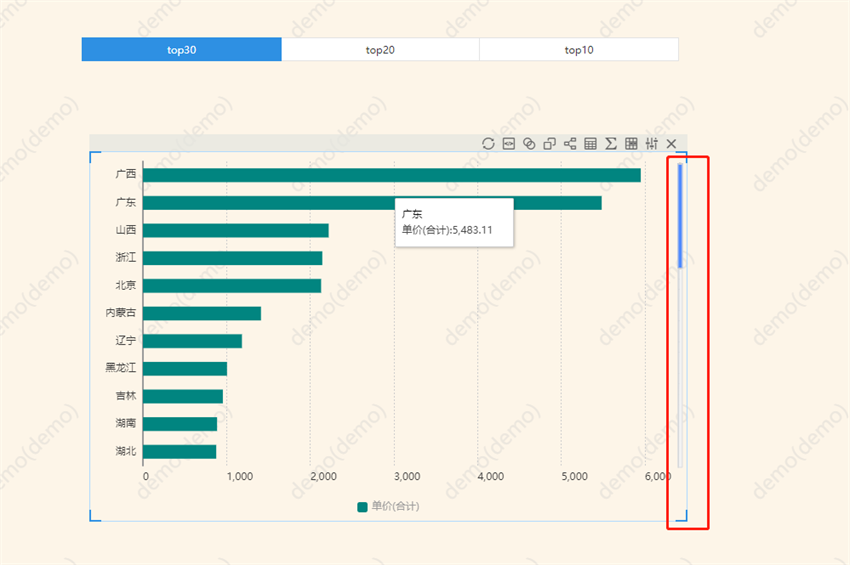
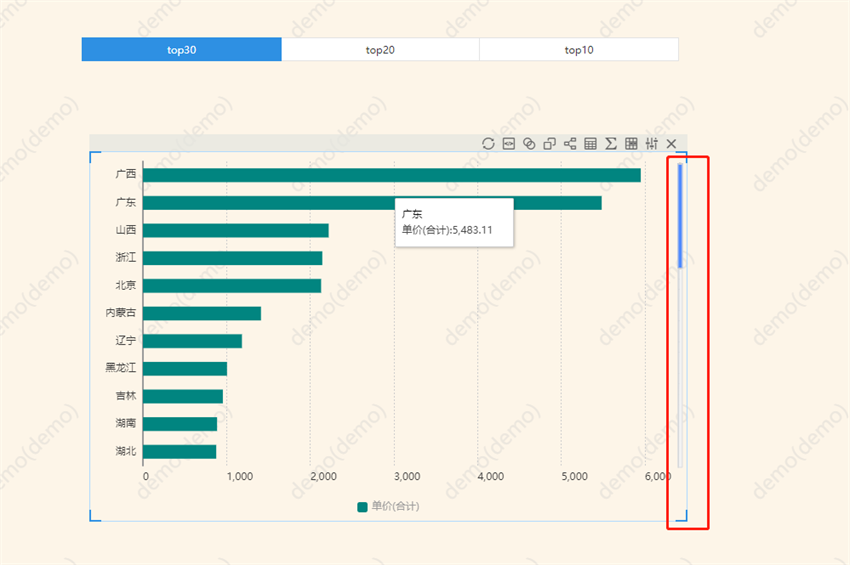
至此最終結(jié)果完成:


通過本文的介紹�,我們了解到了在數(shù)據(jù)可視化中利用JS腳本實現(xiàn)條形圖聯(lián)動參數(shù),保持條形圖大小不變的技巧�����。這一技巧能夠幫助用戶更好地在數(shù)據(jù)可視化過程中實現(xiàn)數(shù)據(jù)的動態(tài)展示���,提高不同數(shù)據(jù)之間的可比性和可視化效果����。為了更好地應(yīng)用這些技巧,我們需要不斷探索和嘗試�����,發(fā)現(xiàn)更多利用JS腳本的數(shù)據(jù)可視化技巧�。


 Tempo商業(yè)智能平臺
Tempo商業(yè)智能平臺 Tempo人工智能平臺
Tempo人工智能平臺 Tempo數(shù)據(jù)工廠平臺
Tempo數(shù)據(jù)工廠平臺 Tempo數(shù)據(jù)治理平臺
Tempo數(shù)據(jù)治理平臺 Tempo主數(shù)據(jù)管理平臺
Tempo主數(shù)據(jù)管理平臺 首頁
美林?jǐn)?shù)據(jù)
行業(yè)資訊
首頁
美林?jǐn)?shù)據(jù)
行業(yè)資訊