TempoBI帶你玩轉(zhuǎn)大屏設(shè)計(jì)
2019-06-13 13:41:53
次
都說(shuō)IT人員不懂美工��,儀表盤和大屏設(shè)計(jì)做的各種心酸心累�,同樣都是大屏 看看別人家的大屏都是絢麗多彩交互好,自己做的簡(jiǎn)直慘不忍睹�����,尤其是領(lǐng)導(dǎo)層看大屏�,大屏看起來(lái)不漂亮,哪有心情看具體的數(shù)據(jù)���。怎么辦����?
數(shù)據(jù)可視化大屏專屬的設(shè)計(jì)技巧解決方案來(lái)啦!?���。?/span>
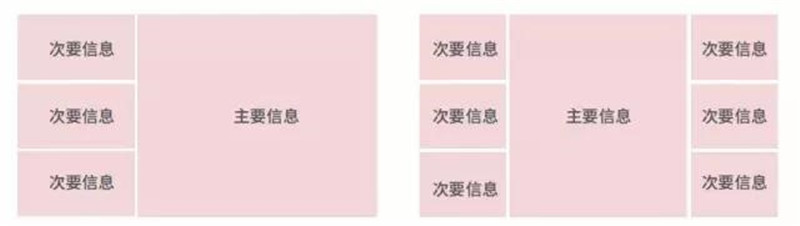
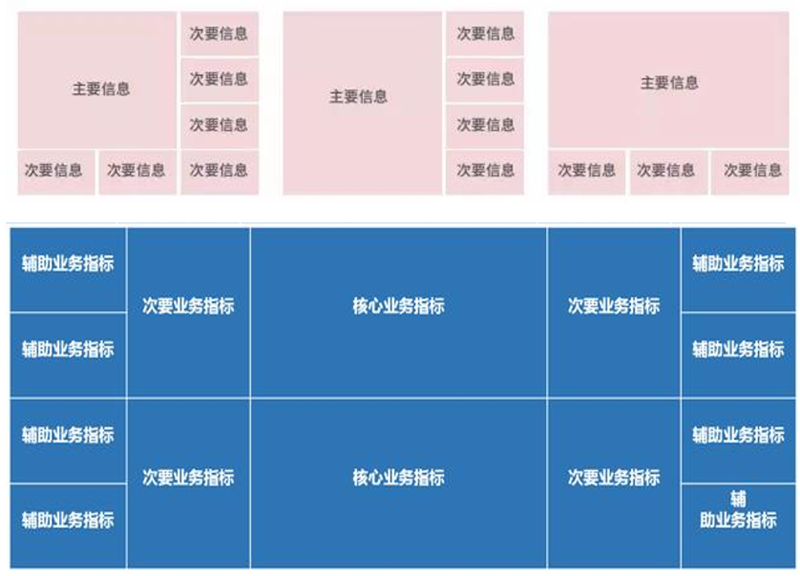
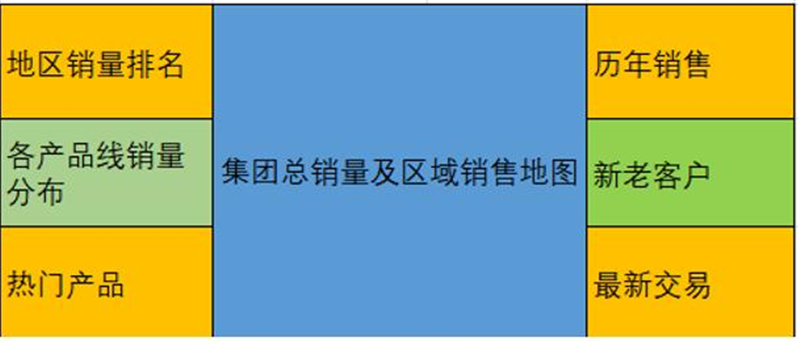
1��,大屏如何布局呢��?
明確大屏展現(xiàn)的目的�,首要是服務(wù)于業(yè)務(wù)的。要讓業(yè)務(wù)內(nèi)容����、數(shù)據(jù)合理的展現(xiàn),就要避免誤入瘋狂堆砌指標(biāo)的歧途�,要分清主次。主要指標(biāo)是什么���?是反應(yīng)核心業(yè)務(wù)內(nèi)容的�����。次要指標(biāo)是什么���?通常是用于進(jìn)一步闡述主要指標(biāo)的�����。一定要讓數(shù)據(jù)之美綻放在數(shù)據(jù)價(jià)值體現(xiàn)的基礎(chǔ)上。
2����,大屏動(dòng)態(tài)效果如何添加?
①頁(yè)面邊框可以通過(guò)添加GIF動(dòng)畫邊框來(lái)實(shí)現(xiàn)邊框的動(dòng)效����;
②添加具有動(dòng)態(tài)效果的頁(yè)面元素--輪播圖/表格滾屏效果/氣泡圖的動(dòng)效;
3�,大屏該如何配色呢?
①背景顏色—深色為主
②頁(yè)面元素配色—和整體背景色保持一致(根據(jù)實(shí)際項(xiàng)目經(jīng)驗(yàn)����,推薦大家為單個(gè)的組件元素搭配一些透明色,透明度設(shè)置在10%上下為宜)
③推薦配色方案
4����,組件疊加時(shí)怎么調(diào)整層疊順序��?
現(xiàn)在做大屏基本都要用到組件疊加功能�,但是我們組件疊加現(xiàn)在還沒(méi)有圖層順序的概念����,默認(rèn)是先加的組件在下方,那調(diào)整順序的時(shí)候很麻煩�,只能刪掉重新添加重新配置組件嗎?不是的�。可以通過(guò)層級(jí)的設(shè)置來(lái)調(diào)整層疊順序�����。
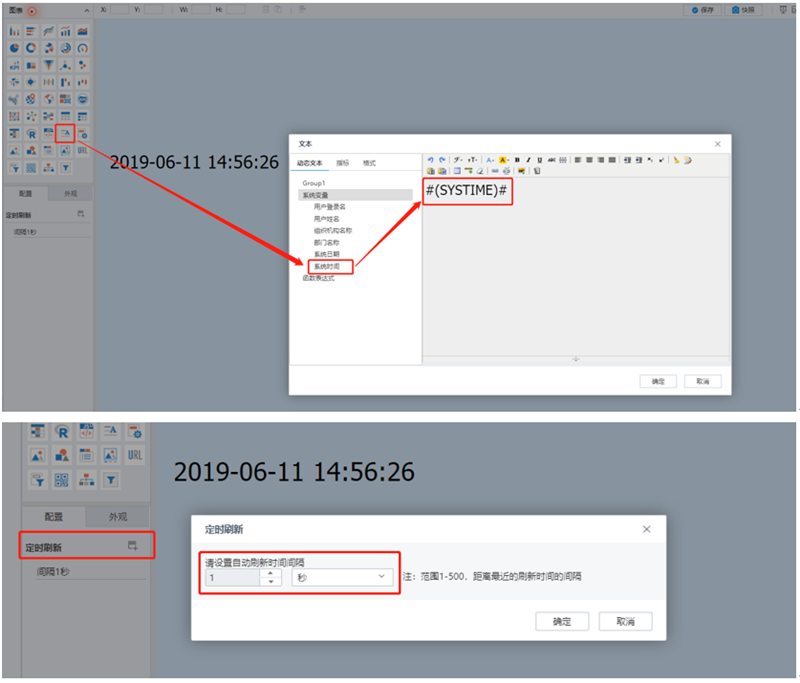
5����,日期的動(dòng)態(tài)刷新效果如何實(shí)現(xiàn)?
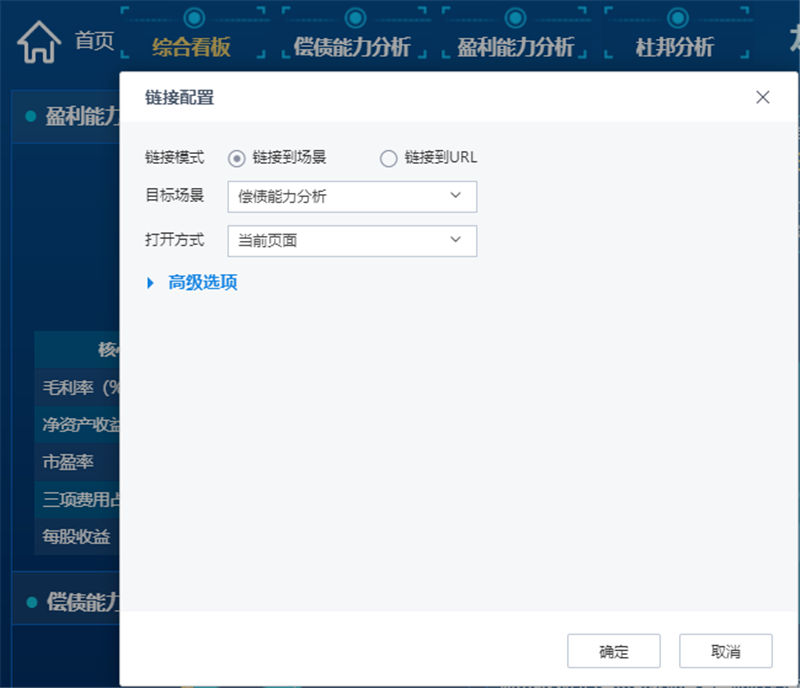
6�����,頁(yè)面之間如何靈活的切換呢��?
可以通過(guò)頁(yè)面鏈接功能來(lái)實(shí)現(xiàn)界面之間的靈活切換
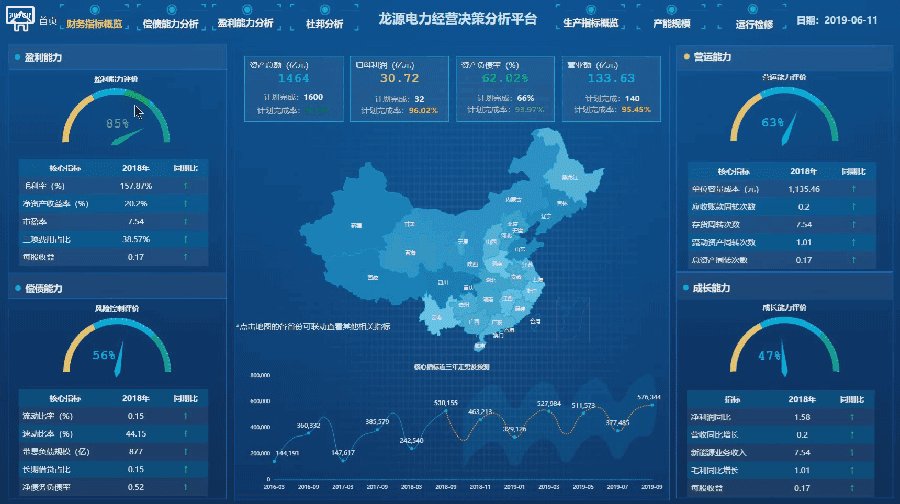
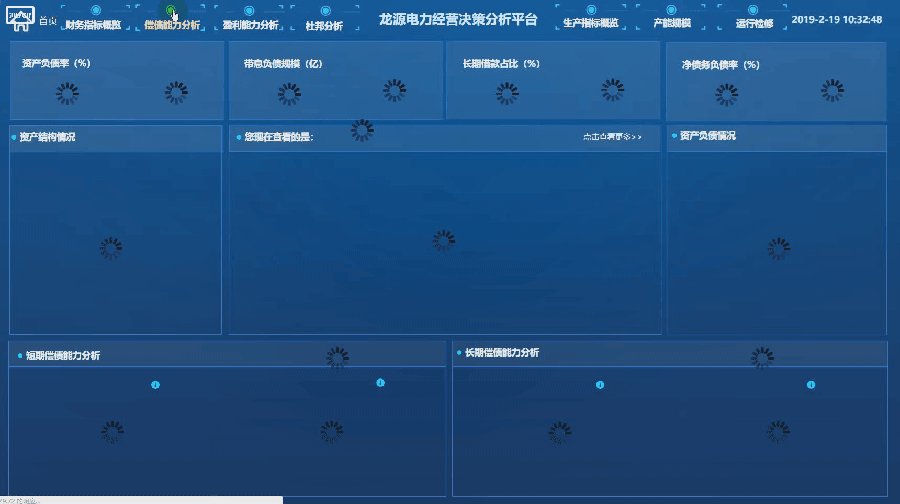
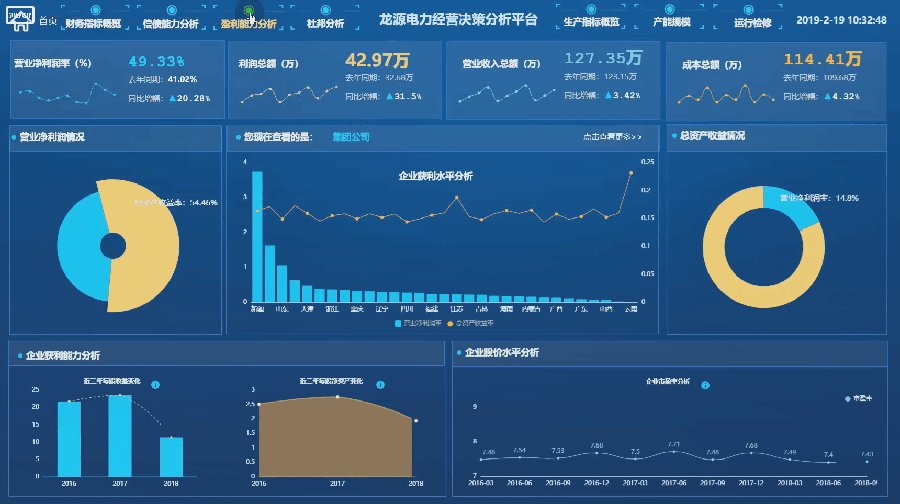
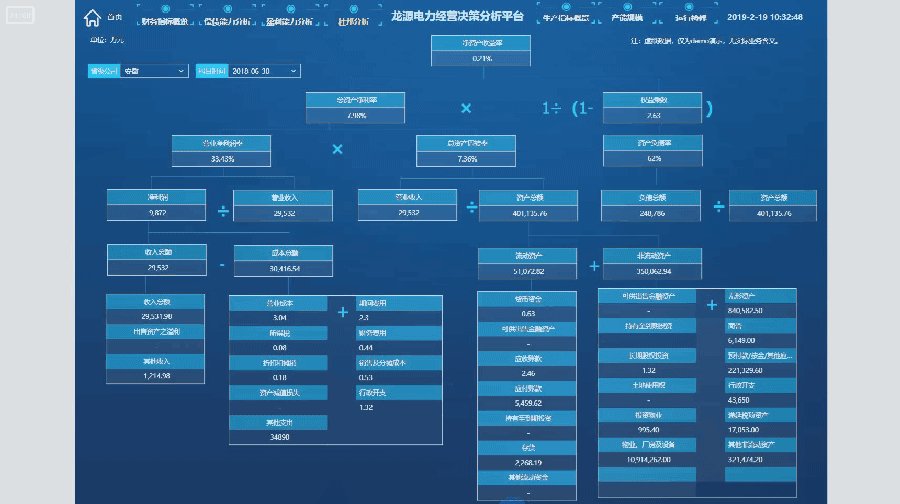
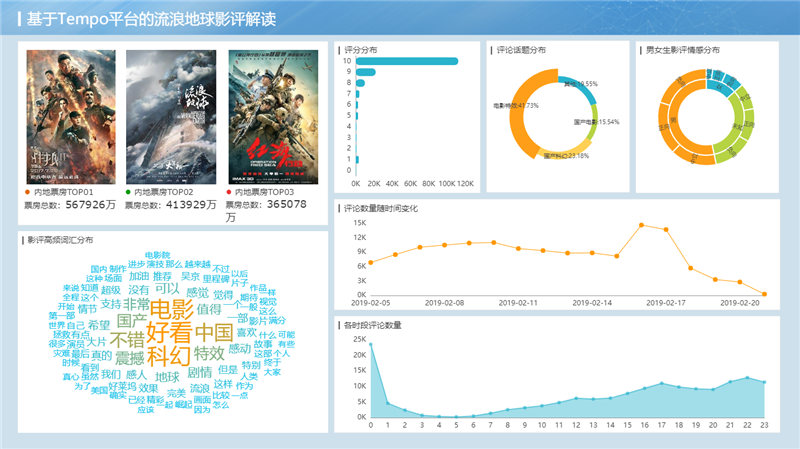
基于以上的使用技巧那么我們就可以完成高逼格的大屏制作了;以下分享幾個(gè)小編和小伙伴們做好的大屏供大家參考哦����。


 Tempo大數(shù)據(jù)分析平臺(tái)
Tempo大數(shù)據(jù)分析平臺(tái) Tempo商業(yè)智能平臺(tái)
Tempo商業(yè)智能平臺(tái) Tempo人工智能平臺(tái)
Tempo人工智能平臺(tái) Tempo數(shù)據(jù)工廠平臺(tái)
Tempo數(shù)據(jù)工廠平臺(tái) Tempo數(shù)據(jù)資產(chǎn)管理平臺(tái)
Tempo數(shù)據(jù)資產(chǎn)管理平臺(tái) Tempo主數(shù)據(jù)管理平臺(tái)
Tempo主數(shù)據(jù)管理平臺(tái)